2. Googleマイマップで読み込んだ走行軌跡を目安にウェイポイントを作成
注意
まず最初に注意から。
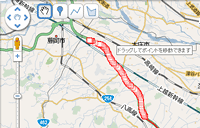
マイマップを編集状態にしてカーソルを走行軌跡の上に持っていかないよう注意してください。
図のように線の折れポイントに四角いマークが表示され、描画に時間がかかってしまいます。
特に広範囲を表示しているときは注意です。
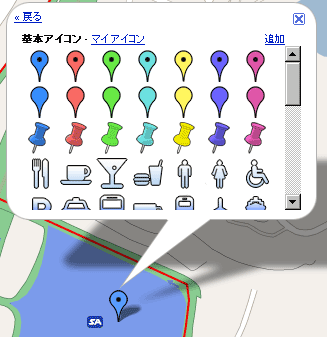
ウェイポイントを作成するには、目印マークをクリックします。
するとカーソルに目印マークが付いてくるので、ウェイポイントを作成したい場所でクリック。
目印マークが地図上落ちてマークの設定モードになります。
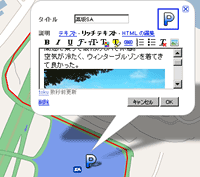
目印のタイトルを入力します。目印のマークをクリックすると好みのマークに変更することができます。

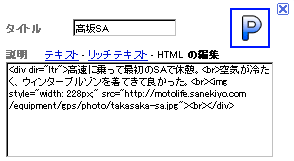
次に「説明」部分を編集します。
コメントのみの場合は『テキスト』、テキストにスタイルを適用したり、事前にサーバーにアップした画像を表示させるなら『リッチテキスト』、HTMLタグを打てるなら『HTML』を選択。
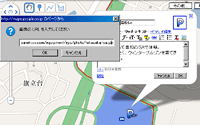
『リッチテキスト』で編集を選び、画像を表示させる場合、画像アイコンをクリック。
画像が置いてあるURLを入力するダイアログが表示され、読み込みが完了すると画像が表示される。
注意
リッチテキストで画像を読み込んだ場合、アップロードした画像サイズに関係なく、幅が自動で228px近辺に設定されます。
HTMLモードに切り替えてみると確認できます。

これよりサイズが大きい画像を用意している場合は、
style="width:228px"
を削除し、
width="300" height="225"
と記述して用意した画像サイズに変更します
私はこれが面倒なので、始めからHTMLモードを選択し入力していきます。
上の画像の例を直接HTMLタグで入力した場合、以下のようになります。
高速に乗って最初のSAで休憩。<br>空気が冷たく、ウィンターブルゾンを着てきて良かった。<br><img width="300" height="225" src="http://sanekiyo.s285.xrea.com/motolife/equipment/gps/photo/takasaka-sa.jpg">
一つウェイポイントを作成し終えたら確認のため、一度「完了」ボタンを押して編集モードから出ます。
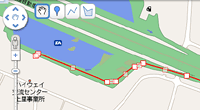
トラックログのリストの下に、作成したウェイポイントが表示されているので、クリック。
以下のように表示されたら成功です。
あとは同じようにトラックログの位置を目安に、ウェイポイントを作成していきます。
ウェイポイントが作成し終えたら、GoogleマイマップからKMLファイルのダウンロードに移ります。
目次
- GPS機器・ログ保存用機器の紹介と保存されるログの形式
- GPSログコンバータ・編集ソフトの紹介
- カシミール3D
- trk2goolgemaps & kml
- GPS Babel
- GPSログコンバーターソフト「轍」機能テスト
GPSのログを利用して、Google Mapsに走行軌跡やウェイポイントを表示させるためのデータを出力するソフト「轍(wadachi)」の簡単な機能テストです。
データの間引きによるKMLファイルの圧縮、ウェイポイントの作成の簡単さなど、現段階で一番便利なソフトです。
- Google Maps用データの作成
- トラックログの編集・コンバート
- ウェイポイントの作成
- GoogleマイマップにKMLファイルをインポート
- Googleマイマップで読み込んだ走行軌跡を目安にウェイポイントを作成
- GoogleマイマップからKMLファイルをダウンロード
- Google Maps用データの作成
- Google Mapsに走行軌跡・ウェイポイントを表示